System and Floor Plan Graphic Customization
You can add texts into floor plans with different fonts, draw custom shapes using the pen tool, add images and different colors to create gorgeous graphics that you can customize with powerful features.
You can enhance the design of a layout in a number of ways, including:
adding text, consistent styles, colors or effects
using the drawing tools to add lines, rectangles, or other shapes
adding an image
insert link to a shape, text or image
To add and customize different shapes, images and texts click on the Toolbar icon at the top center of the floor plan or system graphic.
Adding Text
You can add text into systems and floor plans to make it easier to use and understand.
Note: To add or change text you must switch to Edit mode. Click on the three dots at the top right hand corner of the floor plan widget > from the drop down menu select Edit. For more information check out Floor Plan Insights.
To type text on a layout, click on the toolbar icon to open up the tool menu:
Click on the Text tool iconor double click on the surface to activate the Text tool.
With the crosshair pointer:
Click where you want to add text
You will see a blinking insertion point
Type the text
To change the text angle:
Select the text to rotate
Click the circle at the top of the selected text and keep the left-hand button of the mouse pressed
Rotate until the text is the angle you want
To set text formatting options such as font, style, size, text color, and alignment, use the sidebar popup page that opens up once you add the text.
Drawing arrow-line, lines and other shapes
To create a rectangle, circle, or diamond shape:
Click the rectangle tool, diamond toolor circle tool
Position the crosshair pointer on the layout where you want the object to begin.
Drag the crosshair pointer until the object is the size that you want.
After you add a shape or prior to adding it, you can customize it in a number of ways by using the tool sidebar popup page. You can change the look of the shape by changing its fill or by adding effects to it, such as soft edges, adjust stroke color, width, style, and sloppiness.
You can also add text inside a shape by selecting the shape and pressing Enter or double clicking the interior of the shape.
You can fill the shape with a color - solid color or hachure and cross-hatch.
To change the object angle:
Select the object you want to rotate
Click the circle at the top of the selected object and keep the left-hand button of the mouse pressed
Rotate until the text is the angle you want
To create an arrow-line or line:
Click the Arrow toolor Line tool
Position the crosshair pointer on the layout where you want the line to begin.
Drag the crosshair pointer until the line is the size that you want.
To create an object that is constrained to a certain angle or shape, do one of the following:
Click on the surface where you want the line to begin
Drag for a single/straight line
Click to start multiple points and do curved sharp or angled lines
You can always customize the lines by using the sidebar tool popup page.
Editing Objects - Selection Tool
To edit one or several shapes, lines or texts, change its positions, arrange, resize them, and make other changes to their appearance you can use the Selection tool.
Selecting objects:
Clicking in the Selection tool, the pointer becomes an arrow pointer from where you can.
Select one object
With the arrow pointer, click the object.
Select several objects at once
Drag the arrow pointer to make a selection box that includes the objects. The selection box has to completely surround the objects. To avoid including partially selected objects and prevent dragging, press Ctrl as you drag.
You can change the fill color, position, size, angel, stroke color of multiple objects once selected using the tool sidebar popup page.
To change the object angle:
Select the object you want to rotate
Click the circle at the top of the selected object and keep the left-hand button of the mouse pressed
Rotate until the text is the angle you want
Add Images
To insert an image to the floor plan or system:
From the toolbar click on the Image icon
Choose an image from your computer
Position the crosshair pointer on the surface where you want to place the image.
Resize by dragging the image edges until the image is the size that you want.
To change the image angle:
Select the image you want to rotate
Click the circle at the top of the selected object and keep the left-hand button of the mouse pressed
Rotate until the image is the angle you want
Customize Drawings
To begin drawing simply click on the Pencil Icon and you're ready to start drawing.
Move around and draw to your liking while keeping pressed the left-hand button of the mouse.
You can always customize the color of your drawings by using the sidebar tool popup page.
To change the object angle:
Select the object you want to rotate
Click the circle at the top of the selected object and keep the left-hand button of the mouse pressed
Rotate until the text is the angle you want
Add Pre-Defined Drawings
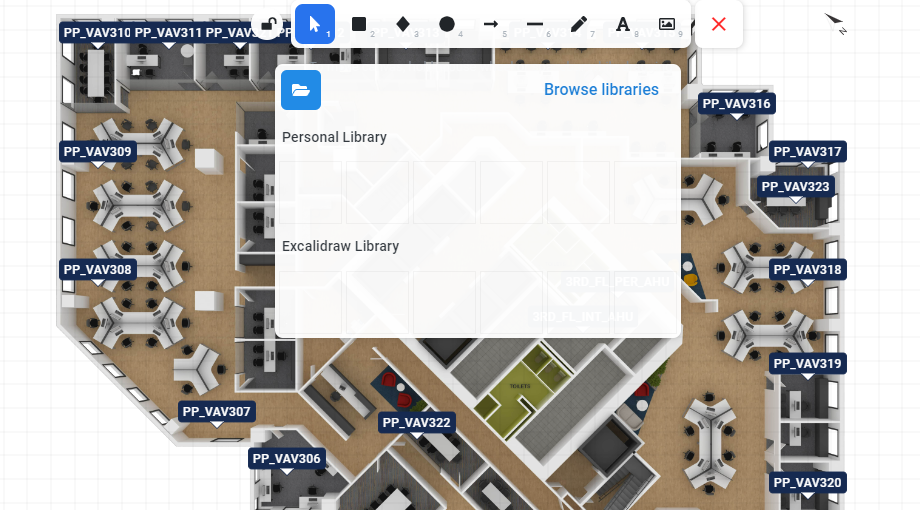
To add predefined drawings click on the Toolbar icon at the top center of the floor plan or system graphic.
Click anywhere on the floor plan surface and then from the keyboard press number 0  at the top of the keyboard.
at the top of the keyboard.
Click on folder icon to add items from your PC.

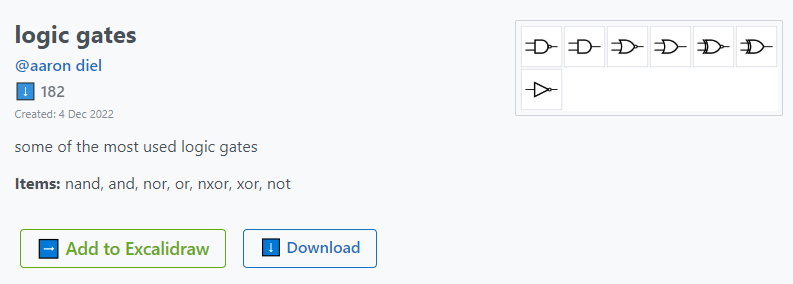
Click on Browse libraries and select a group of icons you want to add to the floor plan.

Click on the "Add to Excalidraw" button.
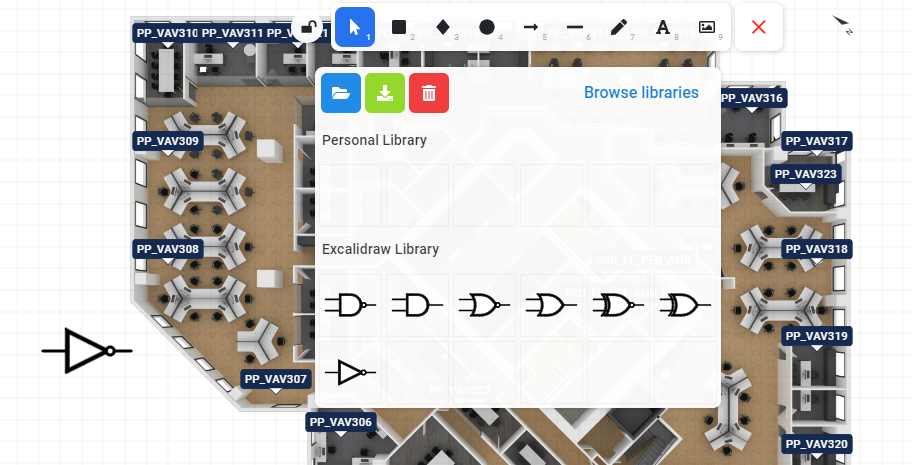
A new tab will open up which will direct you to the floor plan edit mode, from here click on the Toolbar icon at the top center of the floor plan or system graphic. Click anywhere on the floor plan surface and then from the keyboard press number 0  at the top of the keyboard.
at the top of the keyboard.
The selected group of icon will show up which you can use and add to the floor plan.

To add predefined drawings click on the Toolbar icon at the top center of the floor plan or system graphic.
Click anywhere on the floor plan surface and then from the keyboard press number 0 at the top of the keyboard.
Click on folder icon to add items from your PC.
Click on Browse libraries and select a group of icons you want to add to the floor plan.
Click on the "Add to Excalidraw" button.
A new tab will open up which will direct you to the floor plan edit mode, from here click on the Toolbar icon at the top center of the floor plan or system graphic. Click anywhere on the floor plan surface and then from the keyboard press number 0 at the top of the keyboard.
The selected group of icon will show up which you can use and add to the floor plan.
Shortcuts to help you in moving through your work quickly and easily
Ctrl+Z: Undo
Ctrl + A: Select All
Ctrl + C: Copy
Ctrl + V: Paste
Ctrl + X: Cut
Delete: Delete
Advanced Shortcuts:
Shift+Alt+C: Copy to clipboard as PNG
Ctrl+Alt+C: Copy Styles
Ctrl+Alt+V: Paste Styles
Ctrl+[: Send Backward
Ctrl+]: Bring Forward
Ctrl+Shift+[: Send to back
Ctrl+Shift+]: Bring to front
Shift+H: Flip Horizontal
Shift+V: Flip Vertical
Ctrl+K: Create Link
Ctrl+D: Duplicate
Related Articles
Navigating to Floor Plan Insights
To gain a comprehensive visual overview of device placement across different floors and areas, along with the ability to interact directly with these devices, Floor Plans serve as an invaluable tool. Each area is equipped with its own dedicated ...Graphic Tool Settings
In the settings of Graphic Tools (Global Configuration) you can find everything that is needed to configure like Layers, Smart Markers, Icons and also here you can upload different graphic files for floor plans, devices and systems to use later while ...System Configuration
KODE OS allows you to review, monitor and see all details of major systems. Select the building of your choice by clicking “Sites” on the left Main Navigation bar. From the left main menu select “Systems”. A page with the list of all Systems will ...Customizing Markers and Icons
The Graphic Tool feature provides different tools which allow you to optimize and make floor plans more intensive from where you can view and spot devices’ performance with a single sight. This will give you an overall visual perspective of what is ...Device Graphic
Device Graphic is a powerful tool for visualizing your building's HVAC system in real time. It allows you to monitor and control your AHU, VAV, and HVAC devices and their components, all from a single interface. Overall, Device Graphic is an ...