KODE gives you a pre-configured library of workflows that you can use to configure your own systems more quickly
and easily and eliminates the need to create new routines or workflows from scratch. To meet your use cases, the Workflows page allows you to view and design algorithms or logical flows that can
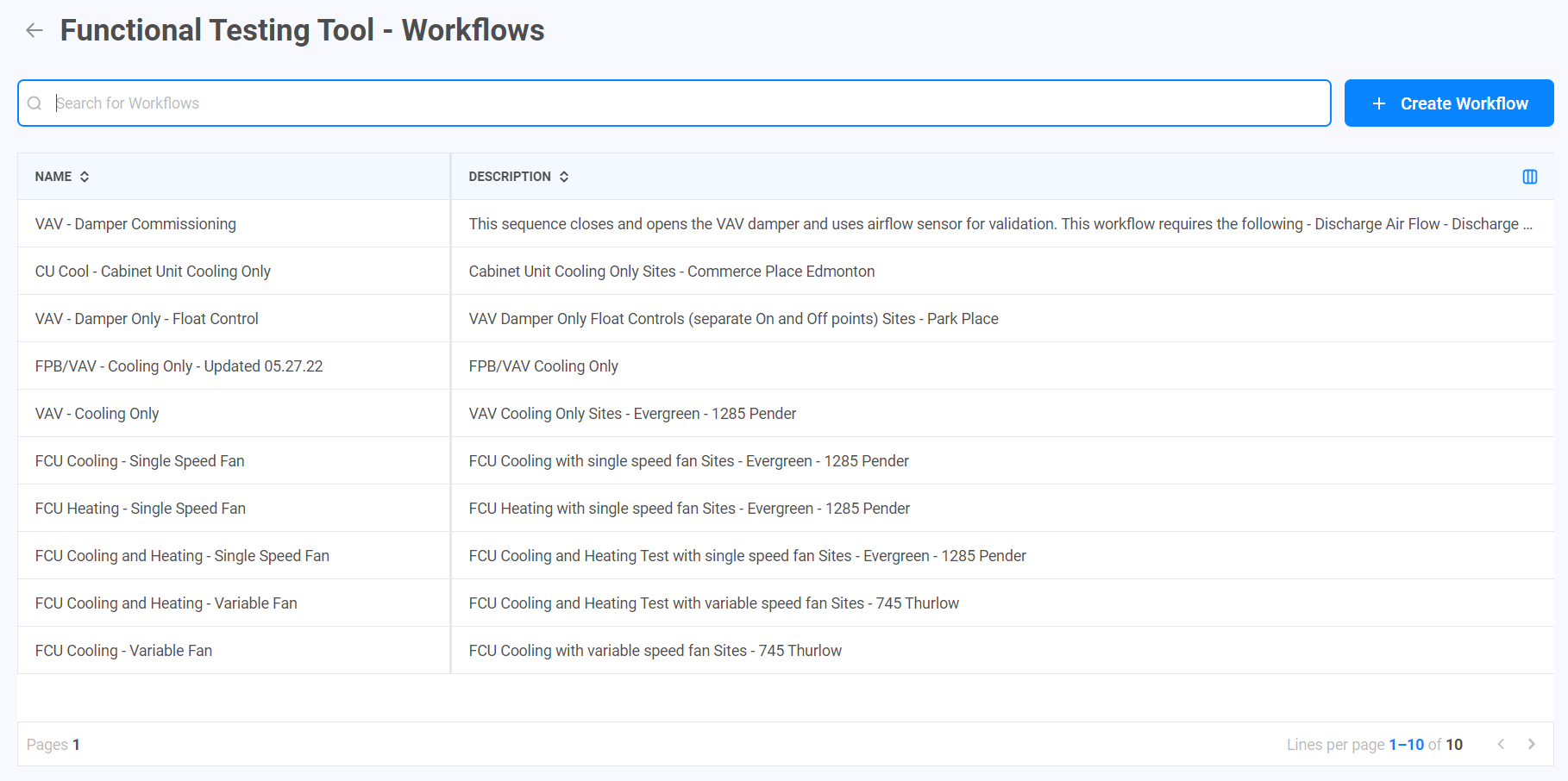
be applied to devices of one or more buildings in the FTT page. To go to the FTT Workflows, from the FTT page, click on the three dots at the top right hand corner of the screen then from the drop down menu select Workflows. On the Workflow Page you will see the list of all created workflows and their Name, Description, Device Types and Device References. 
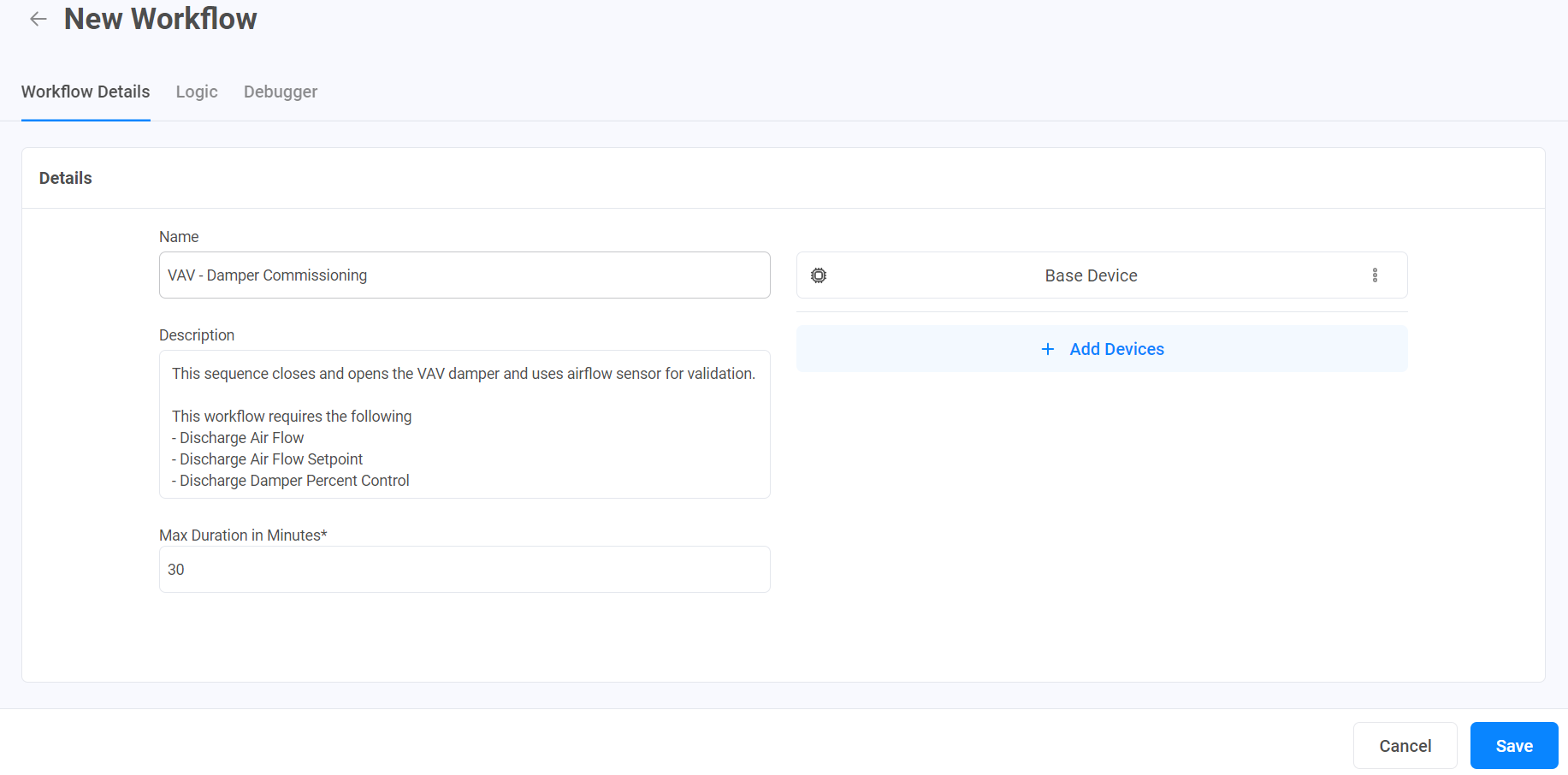
To create a new Workflow Click on the "+ Create Workflow" button. In the "Workflow Details" page fill in the required information, Workflow name, put a description, select
Canonical Types and Entities of Base Devices and Reference Devices, and Set the Max Duration of the test
in Minutes.


How it works |
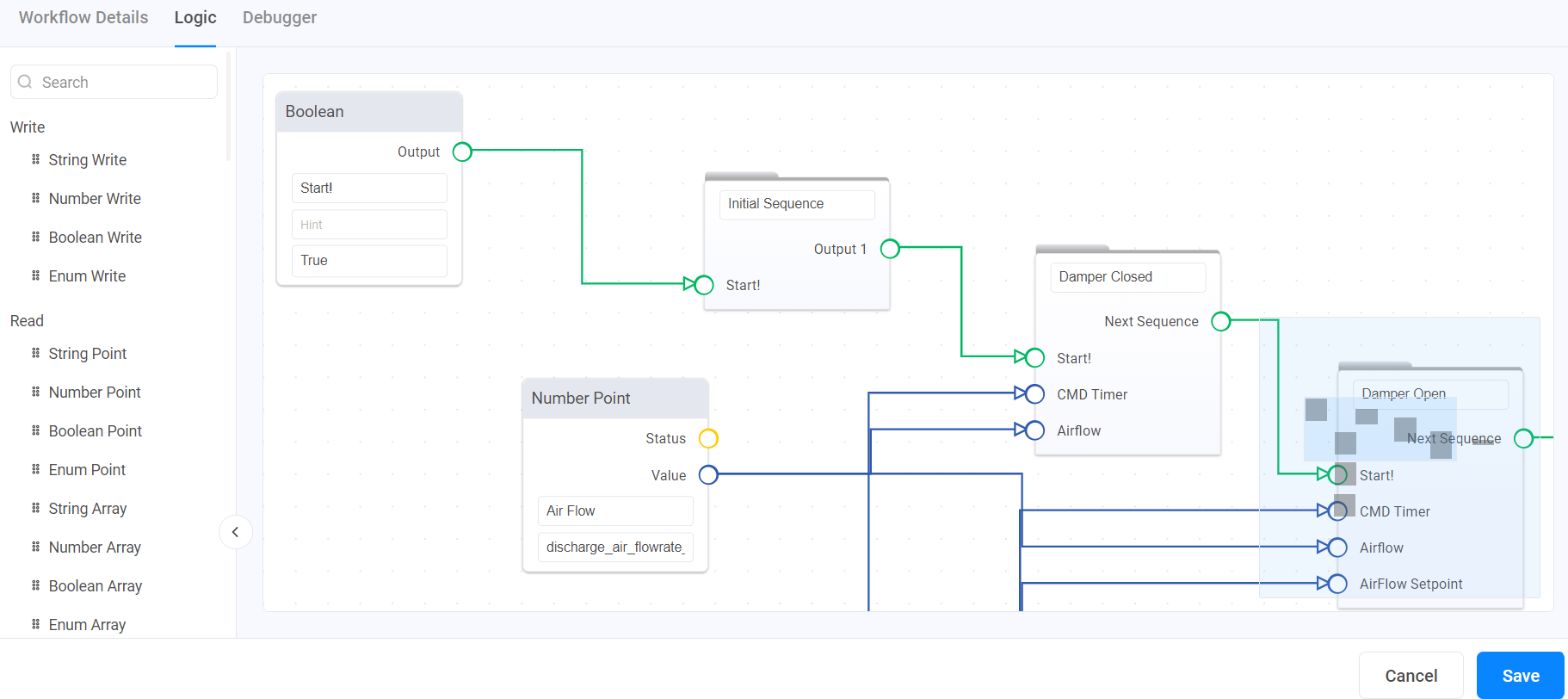
After building out the logic, you will move on to the Debugger tab where you will see the parameters and inputs you defined on the left side bar, and the container for the simulator output on the main part of the screen.
Verify Parameters (PARAMS)
Under this section you will see the parameters defined in the sequence that are adjustable when configuring the routine or workflow on a project. You are also able to adjust them here to help aid in tuning these parameters while testing. Start the Simulator
In the center of the screen, click the “Start Simulation” button. How the Simulator Works Once the button is clicked, the engine will go through the routine as it would on a device, following it step by step and adhering to the parameters defined on the left, listening for input values.
 Delay times are also adhered to, so if you are testing a sequence that requires a device to be running for
30 mins first before proceeding, you will also have to wait that length of time in the simulator. It is
recommended, during testing, to change the unit of time to “seconds'' on the timer logic blocks if time
compression is needed, but remember to return them to the correct unit before deploying on a project.
With the simulator running, update the INPUT values under the parameters and when satisfied, click Send. These values will be provided in the sequence as data input for their respective read blocks.
 Remember when testing to think about your defined boundary values and how breaching those should
affect the outcome of the test. For example, if you are looking to trigger an event when a sensor value exceeds its setpoint, you should not only test that condition, but also at least one condition where it would not trigger an event. Verify expected response from the simulator
If the response is not as expected, return to the logic builder to troubleshoot the cause.
 String builders and conditional blocks can be used to help provide additional output to the simulator when
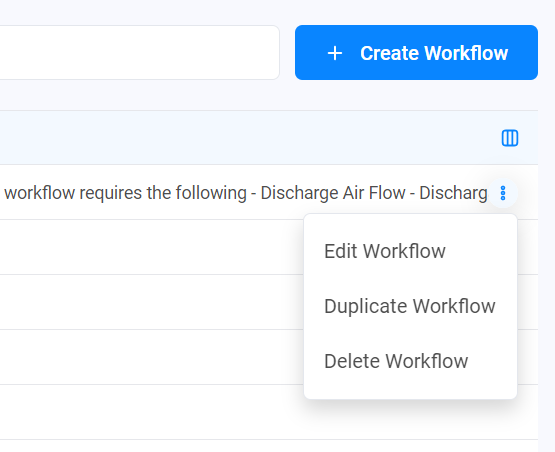
more complicated sequences are being developed. After you set up the workflow click Save and your workflow will appear on the Workflows list. Clicking on the three dots at the end of each Workflow row from the list view, you will be able to Edit, Duplicate and Delete a Workflow. 
|

